60+ Designer Approved Canva Fonts in Squarespace
You’re skimming through the long Canva fonts list and finally find a few you like. You can’t wait to use it! But you might be wondering…
Are these Canva fonts in Squarespace?
I know all too well what it’s like to flip-flop back and forth between Canva and Squarespace to make sure the brand font you want is available in both.
It’s an important step when deciding on a brand font because we know that not only do we need fonts that go together visually, we want them to be consistent across our entire brand experience, from our Pinterest pins to our Squarespace site.
The good news?
There are a ton of high-quality fonts available in both Canva and Squarespace. To save you time, I’ve compiled a list of my favorites that would all make great choices for your brand. Let’s dive in!
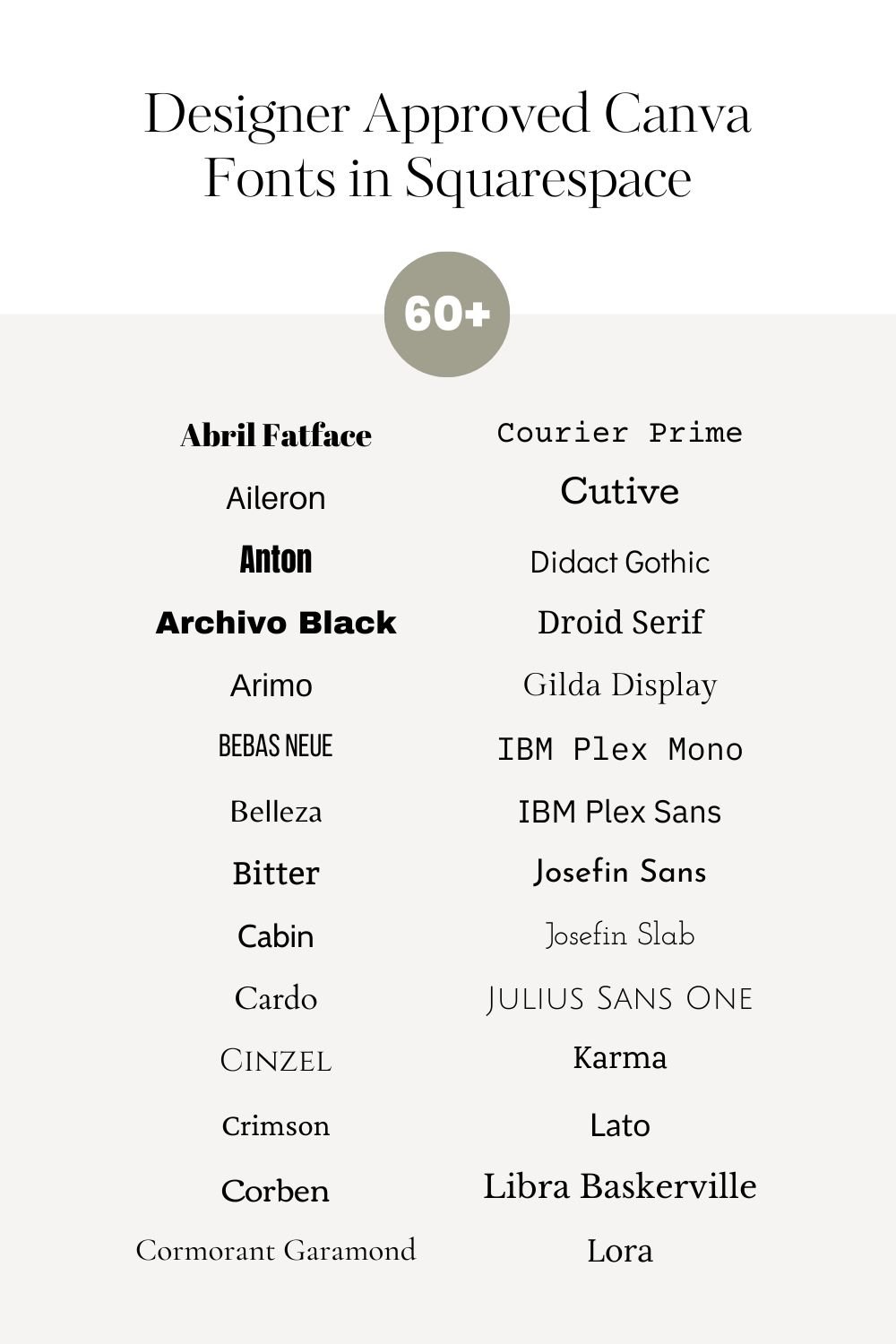
60+ Canva font recommendations that are also in Squarespace
Abril Fatface
Aileron
Anton
Archivo Black
Arimo
Bebas Neue
Belleza
Bitter
Cabin
Cardo
Cinzel
Crimson
Corben
Cormorant Garamond
Courier Prime
Cutive
Didact Gothic
Droid Serif
Gilda Display
IBM Plex Mono
IBM Plex Sans
Josefin Sans
Josefin Slab
Julius Sans One
Karma
Lato
Libra Baskerville
Lora
Lustria
Marcellus
Martel
Maven Pro
Merriweather
Merriweather Sans
Montserrat
News Cycle
Nixie One
Noto Sans
Noto Serif
Nunito
Old Standard
Open Sans
Oswald
Ovo
Playfair Display
Poppins
PT Sans
Quattrocento
Questrial
Quicksand
Radley
Raleway
Roboto
Roboto Mono
Roboto Slab
Rufina
Sanchez
Sorts Mill Goudy
Source Sans Pro
Ubuntu
Unna
Ultra
Vollkhorn
Yeseva One
Guidelines for Choosing Fonts for Your Squarespace Website
The list above is not a complete list of all the fonts available on both Squarespace and Canva. For one, that would likely lead to decision overwhelm. Two, I wouldn’t want to share any font that I wouldn’t use on my own website.
When selecting fonts that work well in Canva and Squarespace, I asked myself the following questions:
Is this font legible and easy to read?
Would this font work at small sizes and on mobile screens?
Is this font flexible? I.e. if it’s a body font, can it be used in all caps? Bolded?
Choosing a good body font for your Squarespace website
Your website is like a virtual billboard for your brand, but it also needs to be usable and accessible. Making sure your content is easy to read is an important part of creating a positive brand experience.
When choosing a body text style, the most important characteristic is that it’s legible. Regular weight sans serifs are almost always a good bet and classic serifs (think Times New Roman) are among the most readable fonts.
For all my type nerds: it might surprise you to learn that serifs provide an important function beyond looking great: the serifs actually help guide your eye along as a reader, follow the line of text, and avoid fatigue. Pretty cool right? (Source)
Harvard has a great digital accessibility site where they provide guidelines for optimum readability for text online:
Avoid using all caps.
Use left-aligned text for easier reading.
Use visual space wisely to help users identify groups of related content.
Ensure there is proper spacing between lines of text for easy reading (this is referred to as line height or leading in design tools)
Choose a text color that has strong contrast against the background of your page.
Using decorative or display fonts on your Squarespace site
You’ll notice that some of the fonts on this list have interesting visual characteristics. Some are chunky, some have unique design elements, and some are high contrast serifs (think: the style of font used by Vogue).
When a font is more decorative, it’s referred to as a display font. These fonts are amazing for adding personality to your brand, but they should be used carefully. I recommend using these for headlines and large text areas only. For longer chunks of content (such as a blog post) or small captions and labels, stick to a more flexible body copy style. Using display styles sparingly also helps pack more punch. Win-win!
Get a free 30 Day Trial of Canva Pro
All of the Canva fonts I mentioned in this guide are available on the free version of Canva, which is awesome for anyone to use and get started! If you want even more font options in Canva, you can try the Canva Pro plan. Canva Pro fonts are indicated with a crown icon to the right when you’re browsing the font list in Canva.
For a 30-day free trial of Canva Pro you can head over here to give it a whirl! In addition to extra fonts, you also get more stock photos, the ability to create templates, and (my personal favorite) the image background eraser, which is perfect for creating shoppable posts for sharing with your audience.
Conclusion: 60+ Canva fonts that are also available in Squarespace.
I hope this Canva fonts list that are also on Squarespace saves you time and helps beautify your next design project. If you’re looking for more Canva font inspiration, check out my other Canva font guides: